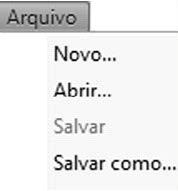
Novo no HTML 5, o elemento menu tem a função de criar menus e barras de ferramentas não para a navegação no conteúdo do site, mas para o controle de aplicações web – por exemplo, com opções copiar, editar, ativar, desativar que funcionariam independentemente da barra de ferramentas do browser. Este elemento ainda não é implementado por nenhum browser, mas o resultado esperado (com um pouco de CSS) poderia ser semelhante à figura
a seguir:

<menu type="toolbar" label="arquivo"> <button onclick="novo()">Novo...</button> <button onclick="abrir()">Abrir...</button> <button onclick="salvar()">Salvar...</button> <button onclick="salvarcomo()">Salvar como...</button> </menu>
<menu type="toolbar" label="arquivo"> <command label="Novo" onclick="novo()"> <command label="Abrir" onclick="abrir()"> <command label="Salvar" onclick="salvar()"> <command label="Salvar como" onclick="salvarcomo()"> </menu>
<menu type="toolbar">
<command type="radio" radiogroup="alinhamento" checked
label="esquerda" icon="img_<strong></strong>esq.png" onclick="alinhar ('left')">
<command type="radio" radiogroup="alinhamento"
label="centro" icon="img_centro.png" onclick="alinhar('center')">
<command type="radio" radiogroup="alinhamento"
label="direita" icon="img_dir.png" onclick="alinhar('right')">
<command type="command" disabled
label="publicar" icon="icons/pub.png" onclick="publicar()">
</menu>
Este exemplo foi extraído do HTML 5 Edition for Web Authors publicado pelo W3C.